Сочетаем цвета правильно. Самые популярные схемы гармоничного сочетания цветов.

Характеристика и классификация цветов
Цвета подразделяют на хроматические, т. е. цветные, и ахроматические (белые, черные и все серые).
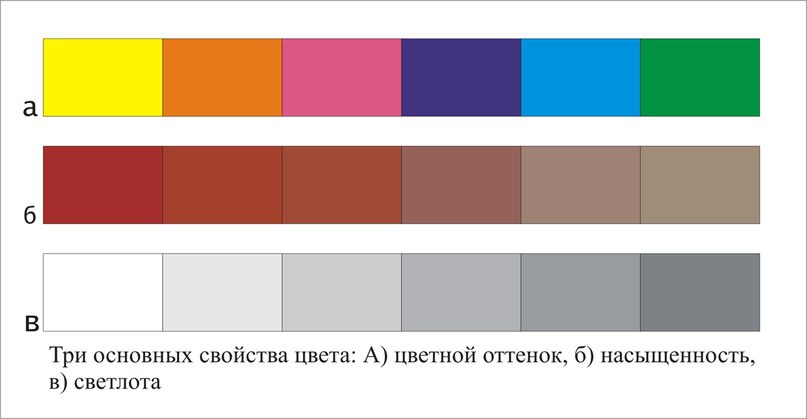
- цветовой тон (a) — определяет название цвета: зеленый, красный, желтый, синий и др.
- насыщенность (б) — термин насыщенность цвета определяется его близостью к спектральному. Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
- светлота (в) — светлота характеризует, насколько тот или иной хроматический цвет светлее или темнее другого цвета или насколько данный цвет близок к белому. (На практике принято заменять этот понятие понятием “яркость”). К светлым можно отнести желтый, розовый, голубой, светло-зеленый и т. п., к темным — синий, фиолетовый, темно-красный и другие цвета.

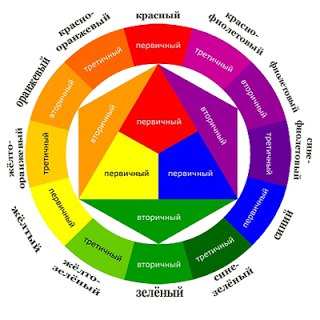
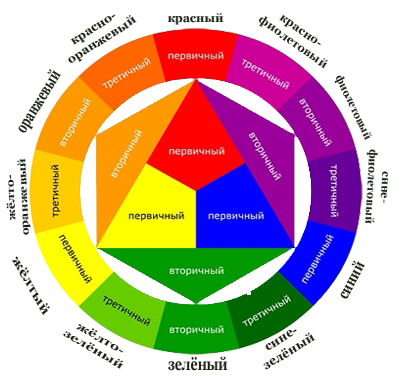
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. Особой популярностью пользуется цветовой круг Йоханесса Иттена , который является основополагающим при изучении «Теории цвета» и «Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий , красный и жёлтый.

Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный = фиолетовый ; красный + желтый = оранжевый ; желтый + синий = зеленый ). Эти цвета называются составными . Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цветов вместе мы получаем 12-частный цветовой круг , который на сегодня и есть основа всей теории цвета.

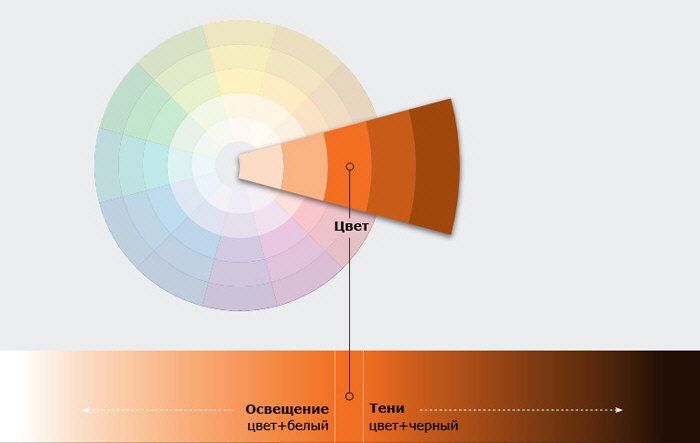
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Если в цвет добавить белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета тон становится темнее. Другими словами, такое разбавление хроматических цветов ахроматическими называется “цветовая растяжка”, которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
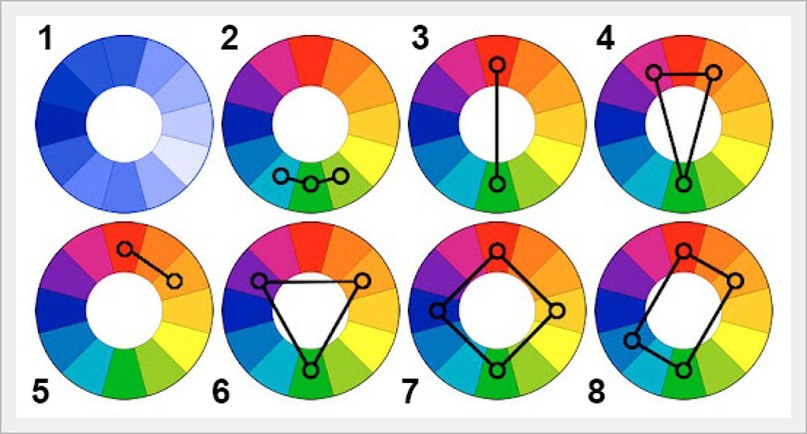
Итак, основные схемы гармоничного сочетания цветов следующие.
Классические схемы сочетания цветов
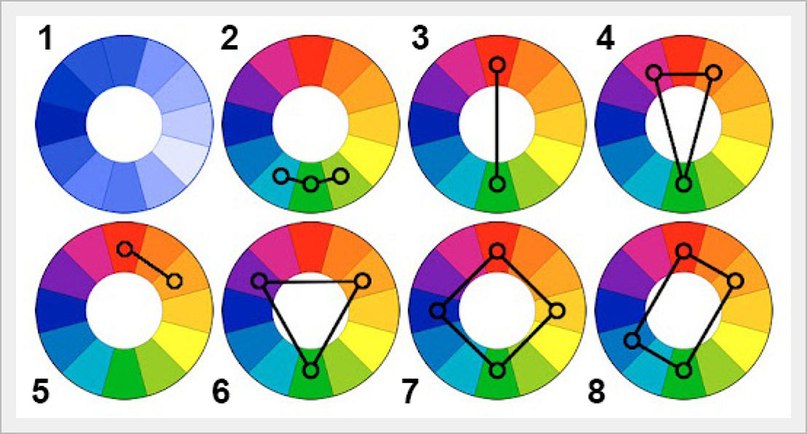
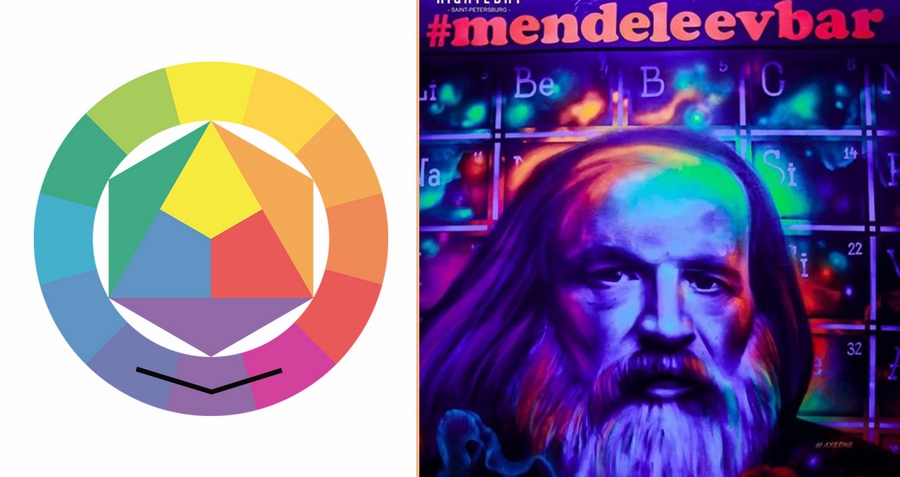
- Монохромное сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью.

2. Аналогичное сочетание цветов
Сочетание трёх соседних цветов в цветовом круге (зеленого, сине-зеленого и желто-зеленого). Подобное сочетание хорошо подходит для оформления интерьеров, особенно детских комнат.

Аналогичное сочетание цветов
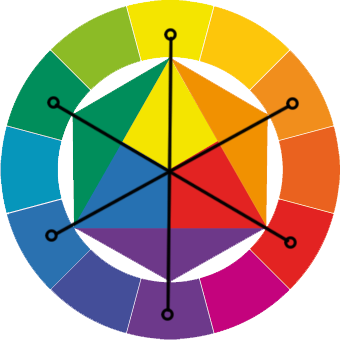
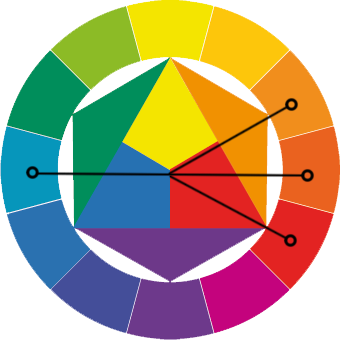
3. Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат. Проще говоря два противоположных на цветовом круге цвета
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В картинах и интерьерах, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.

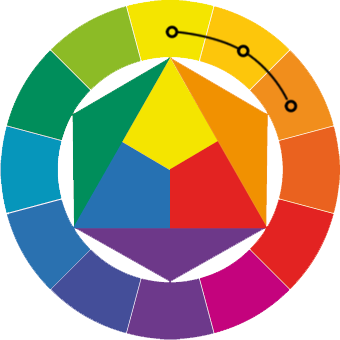
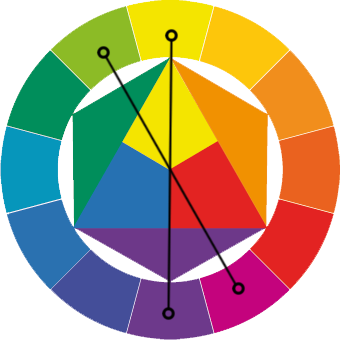
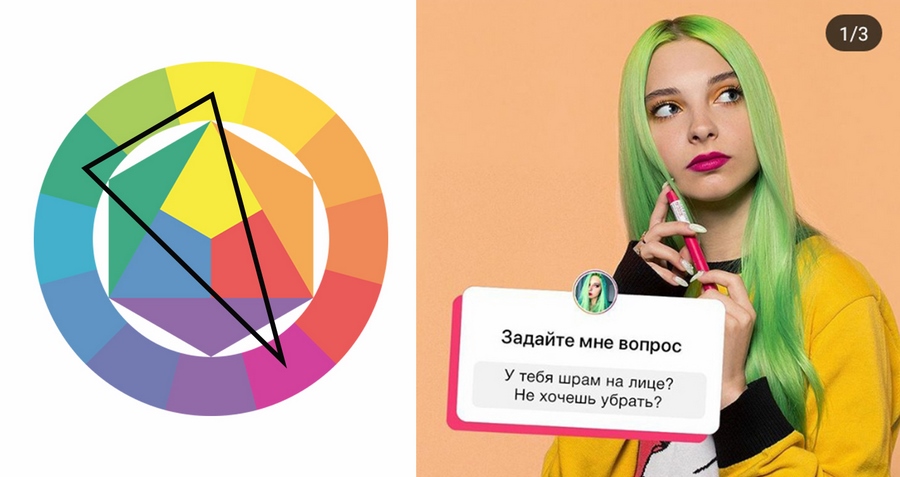
4. Разбитое дополнение (или расщеплённая комплиментарная схема) – сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.

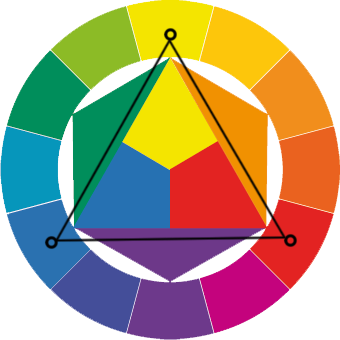
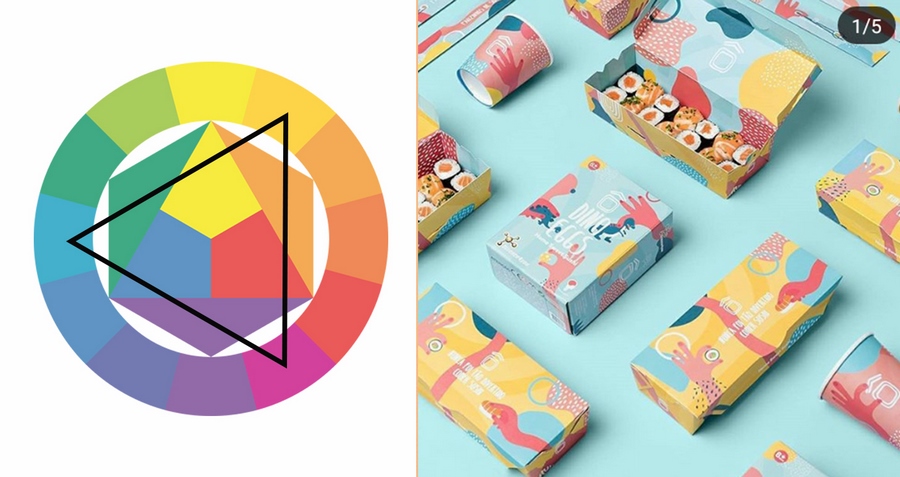
5 . Триада – цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.

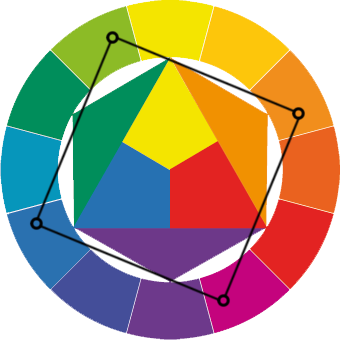
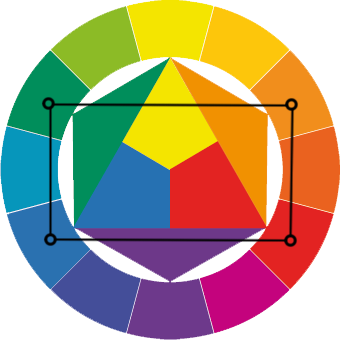
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат – тетрада, пятиугольник).
В качестве тренировки начните с простых сочетаний попробуйте подобрать картину по номерам к своему интерьеру в соответствии с одной из предложенных схем, или найти гармонию в самой картине.

Схемы гармоничного сочетания цветов
Круг Иттена: шпаргалка сочетаемости цветов в дизайне
Время чтения: 4 минуты Нет времени читать? Нет времени?
Удачные сочетания цветов мгновенно привлекают внимание и располагают к себе зрителя. Поскольку люди потребляют все больше контента с телефона, детализация и качество ваших картинок становятся не так важны, как цвет. Я постоянно натыкаюсь в «Инстаграме» на рекламные коллажи без проработки мелочей, но с красивыми яркими пятнами. И кликаю по ним.
Так что, господа маркетологи, ищущие секреты успешного контента, предлагаю вашему вниманию цветовой круг Иттена.

Правила сочетания
По кругу Иттена легко выбирать гармоничные комбинации из 2-4 цветов. Конечно, на фотографиях их бывает гораздо больше, но мы будем вести речь об основной гамме: ее задают объекты, занимающие много места или расположенные в центре картинки.
Если при создании поста вы хотите выделить конкретный предмет или человека, подойдет комплементарное сочетание. Это любые два цвета из круга, лежащие напротив: например, голубой с оранжевым или фиолетовый с желтым.
Еще бывает разбитое комплементарное сочетание, по схеме напоминающее узкий треугольник. Оно выглядит так:

Аналогичное сочетание подойдет, если вы хотите просто создать атмосферу, а не продемонстрировать конкретный товар. Для этого берут три соседствующих цвета. С ними вся картинка будет восприниматься единым пятном.

Сочетание триадных цветов позволяет создать на картинке несколько равнозначных пятен. На круге Иттена схема представляет собой равнобедренный треугольник.

На основе круга также есть варианты сочетания четырех цветов. Это может пригодиться, если на изображении несколько композиционных центров. Такие картинки не приковывают внимание к одному товару или лицу, но ведут взгляд зрителя по той или иной траектории.
Сочетание можно подобрать, если наложить на круг Иттена прямоугольник или квадрат:

Чем еще различаются цвета?
Мы разобрали основные схемы, но их существует гораздо больше. Однако, как вы уже, возможно, заметили, оттенки на моих примерах не в точности совпадают с цветами круга. Потому что у цвета есть разные характеристики.

Если бы мы расширили круг Иттена и разбили каждый цвет еще на несколько оттенков, в зоне красного на стыке с оранжевым мы бы получили приятный тепленький красный. Это оттенок.
Приятный тепленький красный можно превратить в персиковый или в яркий-яркий алый цвет, как на флаге СССР. Это насыщенность. Картинки с насыщенными цветами будут более контрастными, а при низкой насыщенности вы получите спокойную пастельную гамму.
Наконец, наш персиковый можно сделать темно-терракотовым или нежно-розовым. Это яркость. Контраст в яркости художники считают неотъемлемым в любом изображении: важно определиться, какие фигуры у вас будут темными, а какие – светлыми. Особенно важна разница яркости для типографики: текст всегда делают значительно темнее или светлее фона.
Полезные ссылки
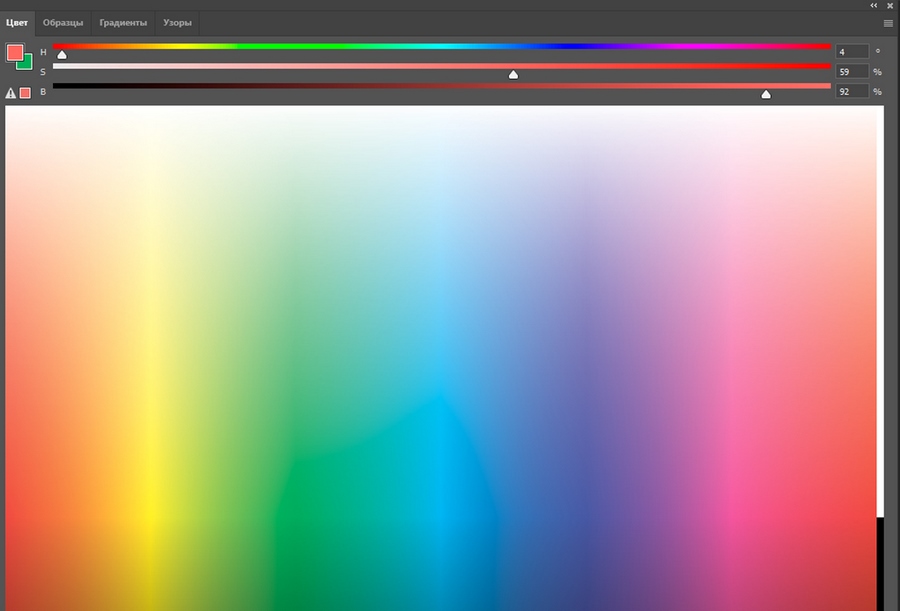
Если вы чувствуете себя неуверенно в подборе цветов, можно воспользоваться достижениями технической мысли – в интернете много сервисов для поиска гармоничных сочетаний. Мне нравится Adobe Color: тут можно задать нужное правило сочетания, варьируя оттенки на круге. Или извлечь основные цвета из изображения: вооружайтесь электронными образцами классической живописи – и вперед!
Еще один прекрасный сервис – Color Combos. Здесь в разделе Tools можно сгенерировать случайную картинку из выбранных цветов или посмотреть, как будет смотреться текст, выбрав цвет букв и фона.
Цветовой круг
Представляем полезный инструмент для подбора цветовой гаммы – цветовой круг Иттена.
Что это такое?
Если выразиться вкратце – это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов “колористики” (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически – это “живая”, материальная шпаргалка, на которой отображаются все основные колористические схемы. “Живая”, потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга

Сторона дизайнера


Сторона художника


Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Круг для подбора цветовых комбинаций
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами – красным , синим и жёлтым (именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.

То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам – они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее..
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть трипервичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных, итого – шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого – двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое “двенадцатичастное кольцо Иттена”.
Гид по смешению красок

С его помощью можно определять результат смешения произвольных цветов и оттенков – количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого – нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
Шкала насыщенности

Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше – она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний – это фигура, в простейшем случае линия, соединяющая “подходящие” друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы – это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок – это очень субъективное понятие. Как говорится, “на вкус и цвет товарища нет”.
Во-вторых, “подходящие” они или “неподходящие” – всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот – сделать его незаметным.
Цветовой круг – это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел статьи).
Таблица цветовых схем
Сочетания, представленные в таблице являются классическими колористическими схемами, каждая из которых вызывает свой особый отклик в восприятии. Данный эффект используется в совершенно разных областях дизайна. Мастерство дизайнера (касательно работе с хроматикой) состоит в том, чтобы чувствовать какой эффект оказывает каждая из схем, и умело использовать это на практике.
Монохромное сочетание

Сочетание оттенков разной насыщенности.
Комплиментарное сочетание

Противоположные (дополнительные) цвета.
Классическая триада

Равносторонний треугольник – три элемента сочетания находятся на одинаковом расстоянии друг от друга.
Аналоговая триада

Три ближайших.
В любой из схем один из цветов выбирается главным, остальные – второстепенные.
Контрастная триада

Обогащённый вид комплиментарного сочетания (здесь вместо одного противоположного используется пара соседних).
Прямоугольная схема

Две пары комплиментарных сочетаний (вариант такого сочетания – квадрат вместо прямоугольника).
Богатая гамма из четырёх цветов.
Заказать данное иделие можно на нашем сайте перейдя в Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Поделиться
Опубликовано 02.03.2014 00:55:58
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Как пользоваться цветовым кругом

Цветовой круг Йоханесса Иттена разработан в соответствии с законами теории цвета, поэтому является указателем правильного сочетания цветов. Эта статья поможет вам разобраться в схемах сочетания цветов. Используя это понимание, вы уже без труда сможете использовать генераторы онлайн по подбору цвета.
Основой круга Иттена есть красный, желтый и синий. Путем смешивания получаются все остальные цвета и оттенки. Фиолетовый, зеленый и оранжевый – цвета, которые при соединении дают внешний круг на схеме Иттена (12 цветов), сами получаются из сочетания базовых. Это наглядно изображено на схеме:

В любой сфере (дизайн, мода, искусство фотографии) правильным считается комбинирование трех цветов по принципу (60×10×30). Это позволяет изделиям любого профиля выглядеть органично и выразительно.
Чтобы правильно сочетать цвет с помощью круга Иттена, необходимо использовать:
- Аналоговые цвета, которые стоят на круге рядом и последовательно.

- Комплиментарные сочетания – противоположные цвета.

- Равноудаленные друг от друга цвета (схема квадрата).

- Классическую триаду (два цвета с одной стороны и один с противоположной – схема треугольника).

- Два цвета с одной стороны и два с противоположной (условно образовывают букву Х). Причем цвета с каждой из сторон – аналоговые.

Рассмотрим подробнее подбор цветового сочетания при помощи цветового круга Иттена.
- Монохромная схема. Подбор оттенков одного цвета (смотри схему выше “Аналоговые цвета”)
- При подборе дополнительного (комплиментарного) цвета нужно ориентироваться на противоположные цвета в круге Иттена. Это подбор контрастирующего цвета. Так, красный сочетается с зеленым, желтый – с фиолетовым, синий – с оранжевым и т.п. Если эти цвета находятся рядом, то они усиливают эффект друг друга, а при смешивании их – гасят. Например, если смешать зелёный и красный, то получится серый цвет.
- Классическая триада. Цвета подбираются из треугольника. Нарисуйте воображаемый равнобедренный треугольник, вершины которого будут располагаться в сочетаемых цветах.
Близкий вариант к предыдущему – так называемый “акцент аналогии”. Подбирается три родственных цвета и один контрастный с противоположной стороны цветового круга.
- Тетрада. Подбор четырех контрастирующих цветов. Они расположены на противоположных сторонах цветового круга и составляют прямоугольник или квадрат.
Родственные цвета (последовательная схема, или принцип аналогии). Подбираются три родственных цвета, расположенных в соседних секторах. Например, фиолетовый, красно-фиолетовый и сине-фиолетовый.
Помощь в подборе цвета вам поможет, так называемый, цветовой калькулятор. Это генератор. Вы вводите нужный вам цвет, нажимаете на схему подбора цвета и для вас генерируются гармоничные цвета.
При работе с оттенками благоприятно выглядят:
- Ахроматические сочетания черного с красным, белым или желтым, белого с синим, красным и черным, серого с синим, красным и цветом фуксии.
- Монохроматические сочетания с использованием тонов одного цвета.
- Сочетания контрастов (на круге Иттена их можно найти, применяя схему Х, квадрата или прямоугольника).
Использование теплых цветов базируется на:
- Красном с белым, черным, желтым, синим, зеленым.
- Оранжевого с оливковым, блекло-зеленым, лиловым.
- Пурпурный с серым, бледно-желтым, зеленым и коричневым.
- Розового с белым и черным, оттенками зеленого и голубого.
- Желтом с серым, черным или синим.
Основой использования холодных цветов являются:
- Оливковый с оранжевым, светло-коричневым.
- Синий с желтым и красным.
- Зеленый с желтым, черным и серым.
- Лиловый с белым, розовым и желтым.
- Голубой с белым, серым, красным и желтым, розовый.
Холодные и теплые оттенки следует использовать с осторожностью, ведь они призваны вызывать ассоциации (снег и мороз, солнце и тепло). В практике дизайна не рекомендуется сочетание такие цветовые комбинации: черный/коричневый, синий/зеленый, красный/лиловый, насыщенный синий/черный.
Использование круга Иттена и базовых законов теории цвета помогут создавать удивительные творения в любой сфере, пробудить необходимые чувства и эмоции.
Смотрите видео по теме:
Что такое цветовой круг Иттена и как им пользоваться

Начнем с простого факта: в природе цвета не существует. С точки зрения физики, цвет – это лишь световые волны определенной длины, которые, попадая на сетчатку глаза, вызывают в мозгу субъективные ощущения цвета. Например, свет с наибольшей длиной волны воспринимается нами как красный цвет, а с наименьшей – как фиолетовый.
 Цвет – это световая волна определенной длины
Цвет – это световая волна определенной длины
При этом человеческий глаз не способен воспринимать огромный диапазон световых волн, распространяющихся вокруг нас. К примеру, мы не видим ни инфракрасное, ни ультрафиолетовое излучение, что не отменяет фактов их существования. К тому же многие биологические виды воспринимают эти цвета отлично – чем, как не инфракрасным зрением, объяснить способность комаров так точно жалить нас в самое больное место посреди ночи :-)?
Но даже при таком «ограниченном» восприятии цвета, человеческий глаз различает от 8 до 16 миллионов оттенков! Цвет очень важен для нас – мы руководствуемся цветовыми предпочтениями при покупке одежды, при создании интерьера в своей комнате, при оформлении презентаций в PowerPoint. И, конечно, огромное значение цвет имеет в web-дизайне – создатели сайтов понимают, что на время нахождения пользователя на веб-странице влияет в том числе и ее внешний вид. Более того, существует даже целая теория, какие цвета HTML не стоит использовать в качестве основных (например, агрессивный красный), а какие, напротив, отлично для этого подходят (например, спокойный синий).
Однако эта теория – веяние нашего времени, а значение цвета заинтересовало ученых намного раньше, уже во времена Гете и Ньютона. Среди исследователей цвета на особом месте находится швейцарский художник и педагог Иоганнес Иттен, который сформулировал стройную концепцию сочетания оттенков и создал инструмент, до сих пор использующийся художниками, фотографами и web-дизайнерами всего мира. Этот инструмент получил название цветовой круг Иттена.
Иоганнес Иттен и его магический круг
 Иоганнес Иттен
Иоганнес Иттен
Иттен удивительным образом сочетал аналитический склад ума и мистическое мировоззрение. Это позволило ему создать уникальную теорию, согласно которой цвет заставляет форму сиять, придает ей душу. С этим трудно спорить – мы подсознательно воспринимаем многие предметы и явления окружающего мира именно в соответствии с их цветовой гаммой, любуясь зеленым летним лугом или инстинктивно содрогаясь при просмотре картины с обилием кроваво-красных оттенков.
Конечно, это берут на вооружение и web-дизайнеры, тщательно подбирая цвета для своих проектов – очевидно, что при просмотре сайта посетитель должен испытывать определенные эмоции (хорошо, если они будут положительными). В этом помогает правильный выбор цветовой гаммы.
Все теории Иттена нашли отражение в его лекциях, книгах и графических работах. Одним из самых востребованных «инструментов» для работы с цветом из всего наследия ученого стал цветовой круг, который представляет собой фигуру из трех частей:
1. Треугольника в центре. Здесь расположены три цвета, которые Иттен считал основными: желтый, красный и синий. Все остальные оттенки – это лишь сочетание и смешение этих трех компонентов.
2. Шестиугольника, «достроенного» к треугольнику. В этой фигуре располагаются цвета второго порядка, полученные в результате попарного смешения основных цветов (все тех же желтого, красного и синего).
3. Круга, разделенного на 12 секторов. Те части окружности, на которые не указывают вершины треугольника и шестиугольника, содержат оттенки, получаемые путем смешения цветов из соседних секций.
 Цветовой круг Иттена
Цветовой круг Иттена
Как работать с цветовым кругом Иттена при выборе гаммы для своего web-ресурса? Существует несколько основных способов, с помощью которых вы сможете подобрать оптимальные сочетания цветов, чтобы удержать пользователей и заставить их возвращаться на ваш сайт снова и снова.
5 способов подбора цветовой гаммы для сайта
Цветовой круг Иттена позволяет быстро и легко определиться с тем, в каких оттенках будет выполнен дизайн веб-ресурса. Вот основные методики:
 Комплементарные цвета
Комплементарные цвета
Комплементарные (дополнительные) цвета. Пожалуй, самый удобный и легкий способ для цветового оформления дизайна web-страниц. Просто выберите любой сектор на круге и проведите линию в противоположном направлении. Получившаяся пара и станет основой для дальнейшей стилизации веб-ресурса. Например, отлично сочетаются такие цвета HTML, как оранжевый и синий, желтый и фиолетовый. Только помните: один из двух цветов всегда является основным, а второй – «разбавочным». Это значит, что первым оформляются все значимые части сайта – блоки, таблицы, кнопки, рамки, а дополнительный оттенок используется для оформления ссылок, заголовков и других элементов.
 Классическая триада
Классическая триада
Классическая триада. Не менее удачное сочетание цветов с помощью цветового круга Иттена: выберите основной сектор и постройте равносторонний треугольник. Этот «тройственный союз» рекомендуется использовать в соотношении 60%*10%*30% – например, желтый украсит фон блоков, красный эффектно оформит все гиперссылки, а синий позволит визуально выделить отдельные абзацы или списки в тексте.
 Аналоговая триада
Аналоговая триада
Аналоговая триада. Этот способ представляет собой выбор трех цветовых тонов, расположенных по соседству. Иттен определял цвет как душу формы, и аналоговые оттенки вполне способны придать вашему сайту (то есть форме) индивидуальность (то есть душу). Web-страница, оформленная по такому принципу, отличается сдержанностью и спокойствием. Есть хорошая фраза: «Лучший дизайн – тот, который незаметен». Нам кажется, что умелое использование аналоговых цветов – этот как раз тот случай.
 Тетрада
Тетрада
Тетрада. Группа из четырех цветов, равноудаленных друг от друга. Такой способ использования цветового круга Иттена требует от дизайнера определенного опыта, так как совмещать 4 цвета – задача не из простых. Однако если вам удастся освоить сочетание нескольких оттенков, то вы сможете создавать по-настоящему стильные и красочные web-ресурсы. Чаще всего способ «тетрада» применяется на крупных порталах, отличающихся многообразием контента и сложной структурой.
 Буква «X»
Буква «X»
Буква «X». В этом случае берутся два цвета с одной стороны цветового круга и два – с другой. В результате образуется подобие английской буквы «X». Этот способ относится к самому редкому, так как, во-первых, нецелесообразен при работе с небольшими проектами, а во-вторых, требует от разработчика высокого профессионализма и хорошего чувства стиля.
Итак, цветовой круг Иоганнеса Иттена – это отличный инструмент, который должен быть в арсенале каждого web-дизайнера. Он помогает быстро и выгодно определить цветовую гамму для отдельных страниц web-ресурса в соответствии с его назначением, структурой и особенностями целевой аудитории. К примеру, как подобрать цвета для сайта по доставке воды? Возьмем в качестве основного синий (простая ассоциация с водой) и «разбавим» его оранжевым. Получилось удачное сочетание цветов комплементарного типа.
Кстати, все приведенные выше советы – не догма, в большинстве случаев можно и нужно экспериментировать. Например, при подборе оттенков по комплементарному принципу можно проводить линию не строго напротив выбранного цвета на цветовом круге, а «сломать» ее в соседний сектор. В итоге «разбавочным» для синего цвета станет не оранжевый, а желтый. Вот и пример:
 Альтернативное сочетание комплементарных цветов (вместо оранжевого – желтый)
Альтернативное сочетание комплементарных цветов (вместо оранжевого – желтый)
Подводим итоги
Первое, что оценивает пользователь при посещении web-сайта – это дизайн. Это происходит на подсознательном уровне, и мозг фиксирует впечатление о сайте менее чем за 1 секунду! Швейцарский ученый Иоганнес Иттен понял сущность цвета задолго до появления всемирной паутины, однако его исследования приняли на вооружение не только все, кто связан с искусством, но и дизайнеры, создающие проекты для web.
Цветовой круг стал одним из самых известных «творений» Иттена, и сегодня, в эпоху расцвета интернета, этот инструмент приобретает особое значение. Используйте его, если хотите найти ключ к созданию стильных и качественных web-ресурсов.
Двенадцатичастный цветовой круг
Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — желтый, красный и синий (рис. 3).

Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; желтый — не имеющий ни зеленоватого, ни красноватого, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью.
Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы желтый был у вершины, красный — справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
- желтый + красный = оранжевый;
- желтый + синий = зеленый;
- красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это не легкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком желтым, а фиолетовый — ни слишком красным и ни слишком синим.
Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создается благодаря смешению цветов первого и второго порядка, и получаем:
- желтый + оранжевый = желто-оранжевый;
- красный + оранжевый = красно-оранжевый;
- красный + фиолетовый = красно-фиолетовый;
- синий + фиолетовый = сине-фиолетовый;
- синий + зеленый = сине-зеленый;
- желтый + зеленый = желто-зеленый.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре (рис. 3).
Исаак Ньютон в свое время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система дает возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации.
Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчетливо представить себе, например, 83-ю градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сёра и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.